mui 点击 tab 报错
mui 点击 tab 报错
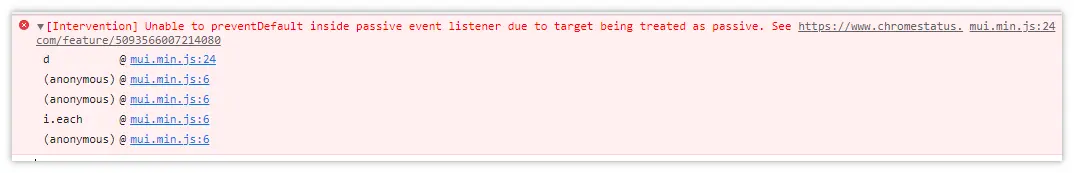
引用 mui 的页面,在触发选项卡切换或者返回的时候,mui 会报错:
[Intervention] Unable to preventDefault inside passive event listener due to target being treated as passive.

虽然这个报错不影响项目的运行,但看着控制台红红的报错难受很,
经过查询发现报错的原因是 新版谷歌浏览器的问题:
笔记
当浏览器对默认的事件进行响应的时候,要检查一下是否进行了默认事件的取消。这样就在响应滑动操作之前有点耽误时间。
要想修复这个报错,只需在公共样式或者引用 mui 文件的页面中添加如下代码即可:
* {
touch-action: none;
}
1
2
3
2
3
编辑 (opens new window)
上次更新: 2023/12/19, 15:36:25