mui 设置方形复选框样式
mui 设置方形复选框样式
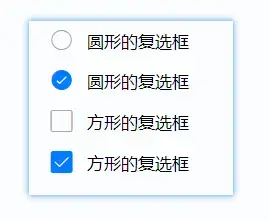
mui默认提供的复选框是圆形的,未选中状态下和单选框外形一样,
如果想要设置成方形的复选框,需要自己稍微调整下样式:
/* 更改checkbox样式*/
.mui-checkbox input[type=checkbox]:before {
content: '\e413';
}
.mui-checkbox input[type=checkbox]:checked:before {
content: '\e443';
}
1
2
3
4
5
6
7
2
3
4
5
6
7
效果展示:

编辑 (opens new window)
上次更新: 2023/12/19, 15:36:25