modal 弹出效果-从右到左
modal 弹出效果-从右到左
mui默认的model弹出是从下往上的,有时想要让model从右往左弹出,效果很好实现:
新增css:
.mui-modal.right-to-left {
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
.mui-modal.right-to-left.mui-active {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
然后在 model 的 html 上增加类名 right-to-left 即可。
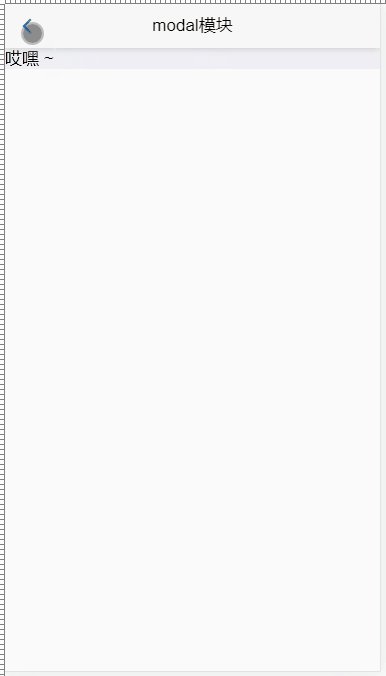
效果:

完整代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<link href="../mui/dist/css/mui.min.css" rel="stylesheet" />
<style>
.mui-modal.right-to-left {
-webkit-transform: translate3d(100%, 0, 0);
transform: translate3d(100%, 0, 0);
}
.mui-modal.right-to-left.mui-active {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav headercolor">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left topleft"></a>
<h1 class="mui-title">modal弹出效果-从右到左</h1>
</header>
<div class="mui-content">
<a type="button" class="mui-btn mui-btn-primary mui-btn-outlined" href="#modal">modal弹出</a>
</div>
<!-- modal模块 -->
<div id="modal" class="mui-modal mui-backdrop right-to-left" style="background-color: #FAFAFA;">
<header class="mui-bar mui-bar-nav">
<a class="mui-icon mui-icon-left-nav mui-pull-left" href="#modal" id="close"></a>
<h1 class="mui-title toptits">modal模块</h1>
</header>
<div class="mui-content">
哎嘿 ~
</div>
</div>
</body>
</html>
<script src="../mui/dist/js/mui.min.js"></script>
<script>
mui.init();
</script>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
编辑 (opens new window)
上次更新: 2023/12/19, 15:36:25