设计一个评论系统
设计一个评论系统
接到需求是懵逼的,做起来是欢快的,交接时是沉默的。
要做一个二手市场的 H5 页面,评论系统是不可少的,让我一个衣来伸手饭来张口的苦逼前端来设计一整套流程还是稍微有点难度的,前端页面构建对我来说还是很容易的,但是后台咱之前也没搞过啊,既然需求已经扔到身上了,先搞起来再说。
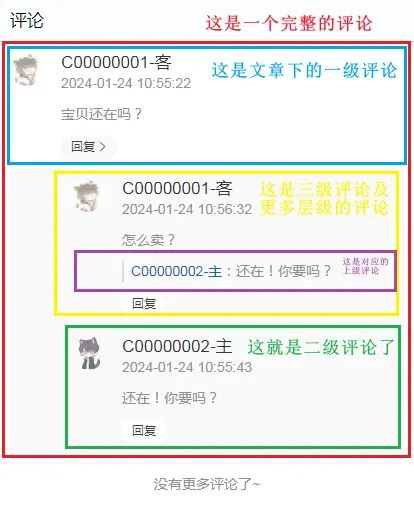
首先我想到的评论样式是这样的:

其实最终样式也是这样的~因为是公司内用的,所以只需要有工号、姓名、评论时间、评论内容及回复就好了。
页面设计很快就完成了,开始设计存放评论的数据表
首先来分析一下评论的结构:

首先要有一个文章 ID 用来寻找文章下的所有评论;评论再分层的话每条评论要有自己的 ID 和一个父级 ID;一条完整的评论当然还要有 评论者的个人信息、评论内容、评论时间;为了方便展示三级评论及更高层级的评论对应的父级评论信息(即我紫色框的内容)每条评论我还加上了评论对象的信息(即上级评论的人员信息)。
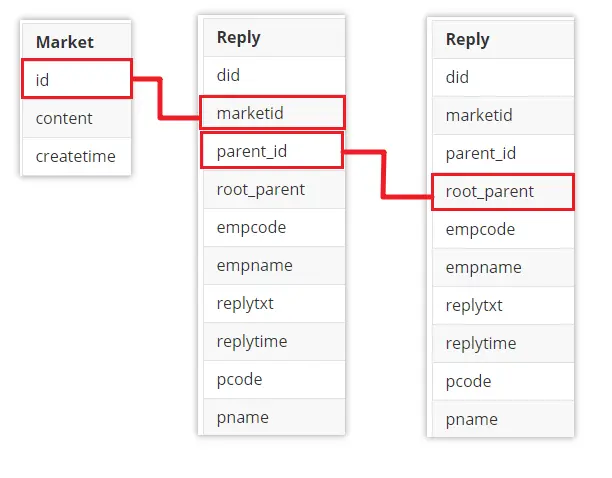
帖子表和评论表部分摘录:

其中 Market 是存放帖子的表,Reply 是评论表
帖子表的主键 ID 对应回复表中的 marketid 字段,parent_id 就算是回复的父级 ID 了,root_parent 是评论的 ID 。
由于评论是层级嵌套的,所以这里的父级 ID parent_id 有一些特殊的对应关系:如果和帖子 ID 相同则为一级评论,如果是二级、三级等评论就和评论 ID 是一样的。这样一来前端分层就很容易了。
我是直接返回了当前帖子的所有评论了,所以评论分级就在前端完成了,可以这样来筛选数据:
//这样获取所有一级评论
var preply = msg.filter(function (obj) {
return obj.MARKETID == obj.PARENT_ID;
});
//返回二级、三级等评论这样筛选
var preply_er = msg.filter(function (obj) {
return obj.PARENT_ID == item.ROOT_PARENT;
});
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
前端页面样式稍微调整一下,一个评论系统就 ok 了~
编辑 (opens new window)
上次更新: 2024/01/24, 15:17:31